Frankly Speaking, 10/8/19 -- Isolating Javascript libraries
A weekly(-ish) newsletter on random thoughts in tech and research. I am an investor at Dell Technologies Capital and a recovering academic. I am interested in security, blockchain, and cloud.
Last week, I talked about Rubrik not being a cloud company. This week, I learned that Rubrik is considering selling itself... I'm not saying the two are related at all, but maybe people realized the Rubrik didn't live up to the hype. It's kind of like WeWork, but probably less bad. I can only speculate. Maybe, Rubrik's SaaS product is not doing well since their primary product is an on-prem backup appliance. If I were a banker, I wouldn't give them cloud multiples because giving incorrect revenue multiples makes me seem foolish.
Anyway, you can add Rubrik and cloud to my long list of tech frustrations: SaaS, security terminology, machine learning, etc.
LET'S BE FRANK
James Mickens gave a talk on his Oakland IEEE S&P paper “Pivot: Fast, Synchronous Mashup Isolation Using Generator Chains.” He is currently a tenured Harvard professor of computer science, and he was my PhD co-advisor (full disclosure). I will give a high level overview of his paper, and if you find it interesting and want more details, please refer to his paper.
For a webpage, there is always the problem of composition. The important question is why we should isolate Javascript libraries. The main problem is that prototypes are mutable. For example, someone could change functions, such as the string contains function by doing the following:
String.prototype.contains = function(){ return false; };
Now, whenever a string calls contain, it will always return false.
James developed Pivot, which is a mashup isolation system with synchronous RPCs and minimal source code rewriting. It layers a thread and RPC library on top of postMessage() and frames. Each library is a frame, and on each RPC invocation, Pivot pauses the caller until the reply is received. As a result, synchronous RPCs create an order of magnitude performance improvement over prior rewriting solutions.
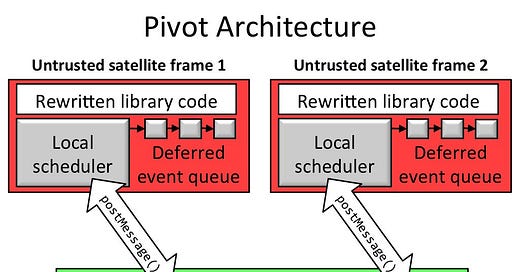
The design of Pivot is simple. Iframes are used as isolation containers. Each library goes in a separate frame, so this leaves the bulk of security checks in the fast, browser-provided C++. Then, Pivot uses minimal rewriting to provide synchronous RPCs. The idea is to rewrite function call and returns + call sites, but not the property references. More specifically, rewrite preexisting function returns (return retVal -> yield retVal). Each RPC stub yields the special value Pivot.RPC_YIELD. Finally, Pivot rewrites function call sites. Then, it “suspends” the frame on RPC invocation and resumes on RPC return using the Javascript generator function. The generator function preserves its activation record across multiple invocations.

One small detail is deferring asynchronous events. For example, what happens if a mouse click is generated while a Pivot RPC is in-flight? Pivot maintains atomic handler semantics. While the RPC is in-flight, Pivot queues interrupting events. When a handler ends, Pivot dispatches queued events. For more details, please refer to his paper.
Another detail is that they don’t need to rewrite every function. They need to rewrite the trusted core which makes synchronous RPCs to satellites. Satellites are not rewritten because they don’t make RPCs. They can just be simple event-driven RPC servers.
I think this is a very interesting and simple way to isolate Javascript functions. This also allows us to think about the composition of webpage components in a different way.
TWEET OF THE WEEK
Oh the good old days when I actually wrote code and was a real computer scientist....